文章详情页
css - 对于类选择器使用的问题
浏览:228日期:2022-12-06 13:00:23
问题描述
1.刚开始自学html和CSS,想在一个块内定义两种字体,是用了类选择器,但是定义好后在页面却没看到字体的变化(就还是默认的大小和颜色),请问是选择器出错还是代码错了இ௰இ
2这是html的代码
<p id='container'>
<p id='header'> <p id='Love Live Sunshine'> <p><h1>Love Live Sunshine</h1><hr width='960&'><p>这是一个标题!!!</p> </p> </p> </p>
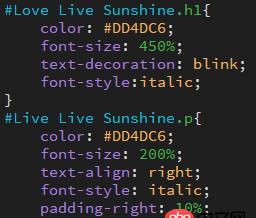
这是CSS的
拜托各位大大了
问题解答
回答1:ID少用,用也不要这么长 因为ID是唯一的,这么长没意义, 然后h1和p前面不要加点,加点的是class选择
回答2:空格请用 - 代替还有这个叫 ID 选择器 类选择器 是 class
回答3:id不要带空格
回答4:把.改成空格就行了= =.开头是类选择器,你这里是要针对标签来写CSS的,标签前面不要任何前缀
回答5:除了语法规范,和选择器性质要清楚外,还有记得要引入样式文件
标签:
CSS
相关文章:
1. debian - docker依赖的aufs-tools源码哪里可以找到啊?2. docker gitlab 如何git clone?3. dockerfile - 为什么docker容器启动不了?4. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?5. nignx - docker内nginx 80端口被占用6. javascript - 修改表单多选项时和后台同事配合的问题。7. Python Selenium WebDriver如何刷新当前页面8. node.js - webpack required打包问题9. 求大神指点js修改margintop导致无限下滑的问题10. css - ul ol前边的标记如何调整样式呢
排行榜

 网公网安备
网公网安备