文章详情页
css - bootstrap 怎么让文字压在线上?
浏览:180日期:2022-11-24 10:36:49
问题描述
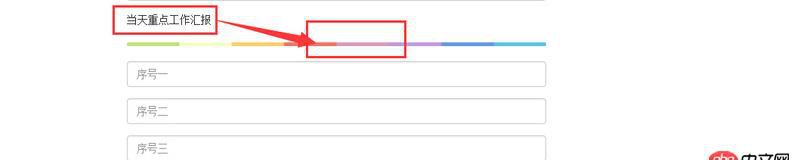
<p>当天重点工作汇报</p> <hr /> <p class='form-group'><input type='text' name='display_name' placeholder='序号一' tabindex='3' /> </p><p class='form-group'><input type='text' name='display_name' placeholder='序号二' tabindex='3' /> </p>
效果
请问怎么把文字压在线上居中显示呢?
问题解答
回答1:p{text-align:center}hr.colorgraph{margin-top:-30px}
标签:
CSS
相关文章:
1. javascript - 怎么实现点击表格中的某一行然后就在表单处出现表格中的对应的属性值啊2. node.js - express router中无法获取session3. javascript - 如图,百度首页,查看源代码为什么什么都没有?4. docker - 如何修改运行中容器的配置5. docker start -a dockername 老是卡住,什么情况?6. 关于docker下的nginx压力测试7. docker-compose 为何找不到配置文件?8. node.js - 如何调用hexo渲染 ``` ``` 代码块的渲染引擎9. docker-machine添加一个已有的docker主机问题10. java - servlet的init方法和选择Filter的init方法来加载配置文件,二者有何区别?
排行榜

 网公网安备
网公网安备