文章详情页
html - css权威指南的一处疑问(与盒子模型有关)
浏览:195日期:2022-11-07 14:48:46
问题描述
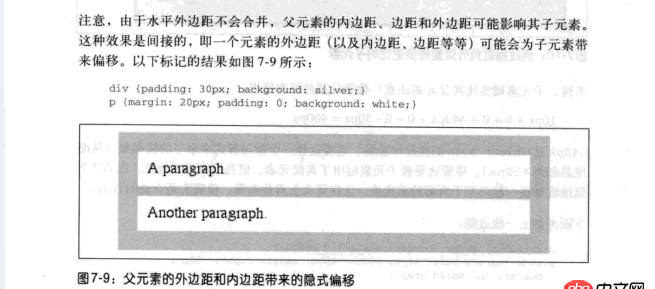
css权威指南中第173页的这段话是什么意思?“注意”中的描述貌似和代码与示意图没什么联系

问题解答
回答1:这图看着是有问题,不知道有没有上下文
图片 caption 提到外边距,应该指 margin,然而 p 并没有设,默认 0
四周的银色部分 30px+20px = 50px, 两个 p 隔着 20px ,应该是 5:2 关系,图片目测 2:1
p padding 为 0,除非特殊字体,文字应该紧贴左侧,字母 p 应该紧贴下沿才对
回答2:父元素的 padding-top 会把子元素往下挤,子元素的 margin-top 则会自己往下移动留出边距。于是 即使你子元素 margin-top -10px 带来上移 10px但是父元素加上 padding-top 10px ,又给子元素带来偏移,重新往下了10px,等于没动
标签:
HTML
相关文章:
排行榜

 网公网安备
网公网安备