文章详情页
javascript - 前端如何实现这种美图秀秀效果
浏览:171日期:2022-06-25 08:11:18
问题描述




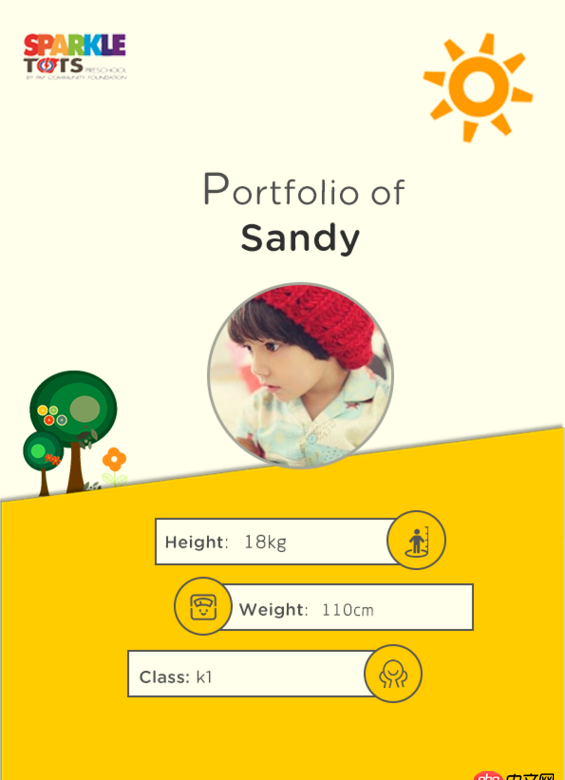
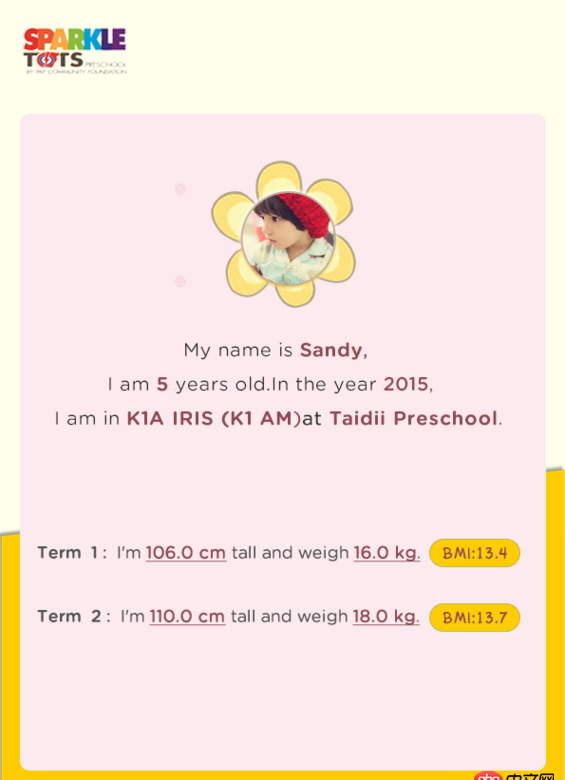
如图,如何实现给定模板(多种模板),在模板指定位置点击选择图片或者填写文字?找不到解决办法,求给个思路
问题解答
回答1:可以考虑用 js模板引擎 如: baiduTemplate(百度)artTemplate(腾讯)juicer(淘宝)doT tmpl handlebars easyTemplate underscoretemplate mustache kissytemplate
数据统一,变量名统一..只是html模板 不一样就行了..可以写多个HTML模板...
这也是UI层. 与数据层分离就行了.
回答2:表示还没理解你到底想问什么!是哪个效果不会写啊!还是不知道怎么切换模板啊?还是照完照片以后自动填充数据怎么弄啊?还是???
相关文章:
排行榜

 网公网安备
网公网安备