angular.js - angular路由的控制器
问题描述
路由时两个页面能公用一个控制器吗,比如
javascript .state(’a’, {...controller : ’aaaController’ }) .state(’b’, {...controller : ’aaaController’ })
如果行的话,控制器是独立的作用域还是公用的,比如说我在控制器里声明了个变量i,在a页面中改变了i的值,当我路由到b页面时,i的值会跟着变吗
问题解答
回答1:最近也在学习angularjs,就楼主所说的问题,可以做一个简单的演示:
有如下的html结构,不同的view,相同的conroller
<p ng-controller='MyCtrl'> <button ng-click='change()'>change to 3</button></p><p ng-controller='MyCtrl'> <button ng-click='show()'>show</button></p>
部分controller代码:
.controller(’MyCtrl’, function ($scope, $log) {$scope.num = 2;$scope.change = function () { $scope.num = 3;};$scope.show = function () { $log.info($scope.num);}; });
首先点击show按钮,输出结果如下:
然后点击change to 3按钮,再次点击show按钮,结果如下:
从这个实验可以看出,虽然是同一个controller,实际上scope是两个完全不相干的scope。scope的结构也是树形的,同dom结构对应,如上的html结构就会有两个scope。再看一个明显的例子:
.controller(’MyCtrl’, function ($scope, $log) {$log.info(’init scope...’); });
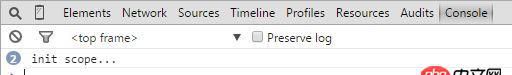
看控制台 结果打印了两遍,说明方法执行了两次。如果共享scope就不会执行两次了。
结果打印了两遍,说明方法执行了两次。如果共享scope就不会执行两次了。
综上:你在控制器里声明了个变量i,在a页面中改变了i的值,当你路由到b页面时,i的值不会改变
hope help you!
回答2:这样子使用比较奇怪,不太确定这样使用是否可行
个人觉得正常的用法是:一个页面,一个控制器如果是需要控制器之间共用变量和方法,可以通过在angular里建一个service存放变量和方法,在不同的controller里面,注入我们写的service就可以了
官方文档里也有明确说明service是用来share code的:ServicesAngular services are substitutable objects that are wired together using dependency injection (DI). You can use services to organize and share code across your app.
https://docs.angularjs.org/guide/services
回答3:切换路由后控制器的生命周期就结束了,当前的$scope及子作用域就都死了。如果需要在多个控制器之间共享数据,可以使用服务。
相关文章:

 网公网安备
网公网安备