angular.js - 同一资源jquery跨域成功$resource().save()失败
问题描述
jquery的请求如下:
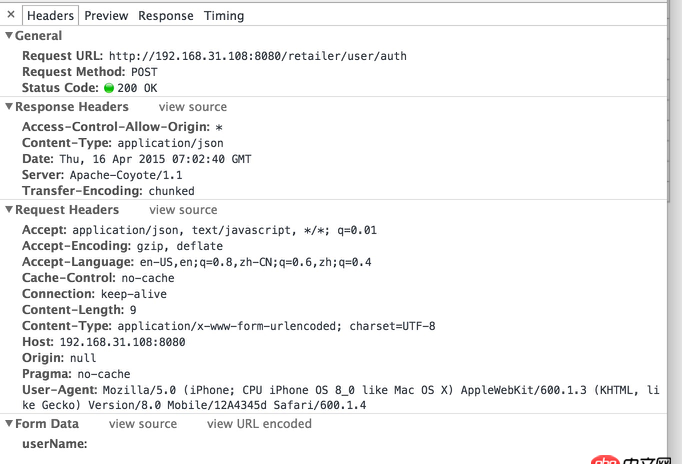
angularjs的请求如下:
问题解答
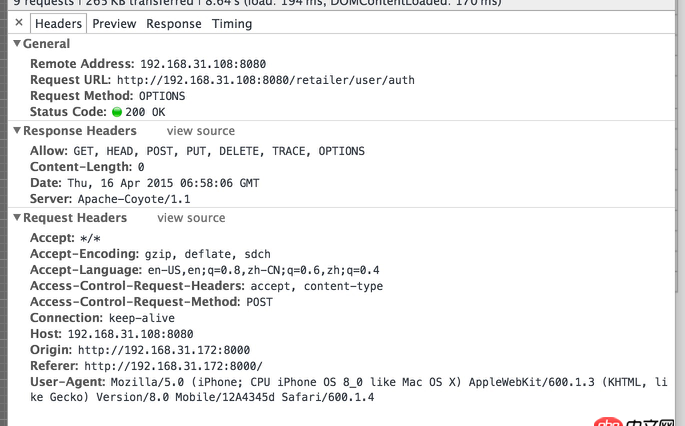
回答1:你仔细看下你的两个请求在request上的差异,我说的是content-type这个部分,jquery默认的content-type是application/x-www-form-urlencoded,是简单请求,不需要preflight(就是第二张图里的options请求)。而angular默认的post请求的content-type是application/json,这是复杂请求,主要进行preflight,但你既然碰到错误了,就说明你的后端并没有处理options情况,两个解决办法:
手动给你的angular resource服务设置header,将content-type改成application/x-www-form-urlencoded。(不确定resources是否可以自定义header,因为resources其实是标准restful服务)
要求你的后端程序做相应修改,使之能够处理复杂请求(实际是非常小的改动,无论java, python还是ruby on rails都有现成的解决方案)
回答2:你注意看 你用jquery发送请求的时候,响应的Response Headers设置了 Access-Control-Allow-Origin,因此你可以跨域;但是你用Angular发送的时候这个头没有,应该是你服务器端响应的逻辑做了什么判断,导致这个头没有正常设置。
回答3:@依云 并不是 Angular 认为需要 preflight,而是浏览器认为(由于 Angular 对 HTTP 请求的配置,Content-Type 和 Cache-Control,根据 MDN 文档)需要发起 preflight。
@YAN_YANG 从响应头来看,你的服务器允许 preflight 请求,你可以从服务端把这个删掉。不清楚你是怎么配置 CORS 的,举个例子比如在 Apache 里有类似的设置:
Header set Access-Control-Allow-Methods 'PUT, GET, POST, DELETE, OPTIONS'
把 OPTIONS 选项去掉可以直接避免去响应 preflight,当然你合理的处理它才是正确的。(参见:http://stackoverflow.com/questions/23954433/post-request-with-angularj...)
另外你 Angular 那边设置了正确的 request headers 吗?(针对 CORS 的)
http://chstrongjavablog.blogspot.sg/2013/04/enabling-cors-for-jetty.ht...
这篇文章解释了 OPTIONS 的种种困扰,以及为什么 jQuery 没问题(针对 CORS 专门去除了 HEADER),另外还有一个 Java 的 CORS 实现,和请求时 HEADER 的设置。Angular 怎么设,查 $httpProvider 的文档即可。
相关文章:

 网公网安备
网公网安备