angular.js - grunt serve 无法启动
问题描述
安装好了yeoman了,也构建了一个angular应用骨架现在想要把WEB页面跑起来,然后执行grunt serve就出现如下错误:
Loading 'jshint.js' tasks...ERROR>>Error: Cannot find module ’lodash’Loading 'cdnify.js' tasks...ERROR>>Error: Cannot find module ’../function/makeIterator_’...Running 'wiredep:app' <wiredep> taskWarning: Cannot find module ’./lang/clone’ Use --force to continue.Aborted due to warnings.
怎么解决?
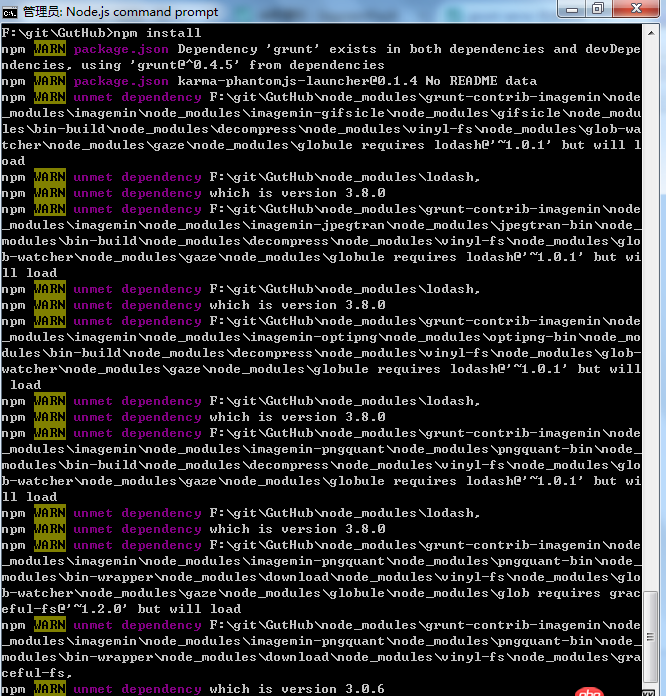
补充问题,如果执行npm install,会出现如下:
-------------------------------解决方法------------------------------
昨天踩了一天坑,坚持不懈地查资料,发现……应该是需要安装的某些模块被墙了。这个时候可以采取手动安装模块的方法:npm install [module-name]详情各种安装NPM包的方法但就算这样,也还是有一个错误无法解决。
终极解决方案是——买个VPN,翻墙吧少年。然后再重新构建应用。
问题解答
回答1:如果你之前安装的是对的的话,问题应该是出在少模块上,你试一试npm install
回答2:bower install 了没
相关文章:
1. javascript - 关于vue的v-for遍历的时候,index索引值能否控制在一个最大值来回输出?2. 导入layui的js就会一直报错3. javascript - 同步方式写异步到底指什么?4. CSS中如果line-height不指定高度的话默认的值是多少?5. python - 如何在docker上部署pyspider6. mysql - 为什么使用Group By对SQL的索引性能会有很大的影响7. python - pandas中mode()怎么使用?8. update方法不能更新字段值为0的数据9. phpstady在win10上运行10. javascript - webpack proxy配置问题

 网公网安备
网公网安备