前端 - 封装d3的data.format功能遇到问题
问题描述
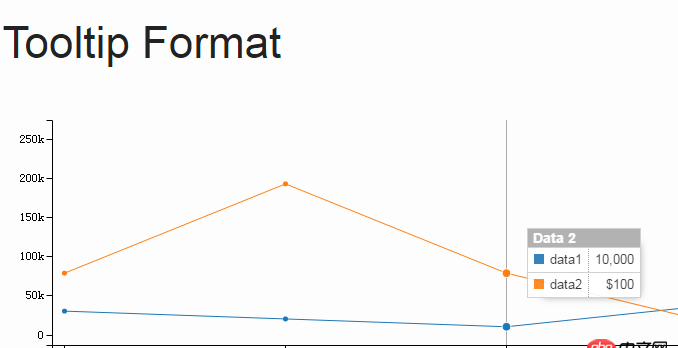
在使用c3.js的tooltip.format.value功能的时候碰到一些问题,需要自己封装一个函数,DOM中直接呈现一个下拉列表,用户可以选择值来设定format有四个选项,$,千位符,精确到小数点两位或者其他位,同时设置$和千位符($6789,000)


框架用的是angularjs,我在directive指令里面封装了一个函数
function dataFormat() {var tooltipFormatValue = [];tooltipFormatValue[0] = {’$’:d3.format('$')};tooltipFormatValue[1] = {’thousands separator’:d3.format('s')};//千位符tooltipFormatValue[2] = {’precision’:d3.format('.2f')};//精确小数点后面两位tooltipFormatValue[3] = {’$ and thousands separator’: d3.format('$ | currency: $')};//带$和千位符console.log(tooltipFormatValue)d3.format = { value: function(value,id,name) { var format = id === name ? d3.format(’,’):d3.format(’,’); return format(value); }} }
**1.怎么同时设定$和千位符格式?2.不知道我的函数思路对不对,目前思绪很混乱**
问题解答
回答1:1.怎么同时设定$和千位符格式?d3.format(’$,’)(value)
相关文章:
1. java - mybatis源码分析2. javascript - 正则匹配字符串特定语句后的数字3. 老师,你这两条斜杠的是怎么注释的?4. css - html根字体设置成很大的值后, 包裹了行内元素的div莫名变高是什么原因5. 请教一个python字符串处理的问题?6. docker网络端口映射,没有方便点的操作方法么?7. 修改mysql配置文件的默认字符集重启后依然不生效8. java - servlet的init方法和选择Filter的init方法来加载配置文件,二者有何区别?9. javascript - 一个前端的自我修养10. python - scrapy 处理 文章 分页的内容

 网公网安备
网公网安备