文章详情页
angular.js - 怎样实现点击 “分数” 后按分数升序和降序排列?
浏览:285日期:2024-10-06 18:44:21
问题描述
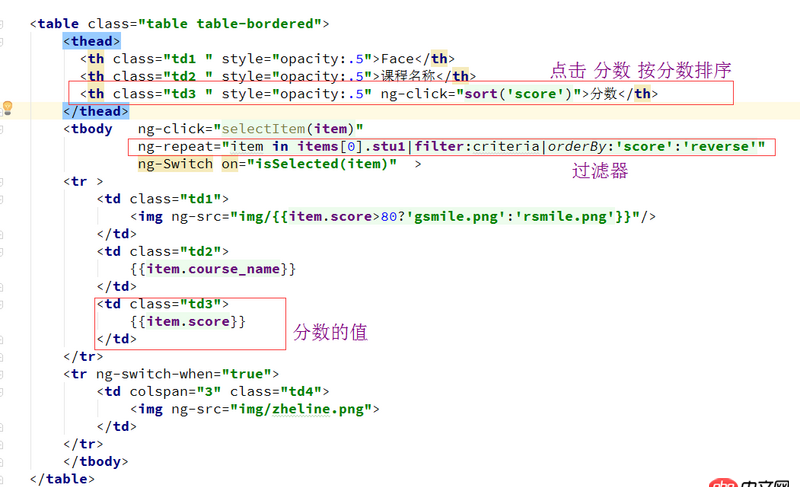
如下代码实现了刷新自动降序排列,如何实现点击事件,点击后才升序和降序排列?

问题解答
回答1:首先,楼上说的对,你ng-repeat放错位置了,应该放在tr了。
ng-click如果只是按分数排序,可以不传参数;如果课程名和脸也排序,那就传参数,调同一个方法。
分数排序这个地方,controller里声明一个排序标识,升序或者降序都可以,用来记录当前在排序的状态的。出发sort()这个排序方法的时候先判断状态,根据状态来判断排序方式。并把标识放到’score’那个位置,后面那个翻转不要了。
orderBy:sortFlag
controller里面切换sortFlag的值。
$scope.sortFlag = ’score’; //声明标识变量并初始化排序方式$scope.sort = function(){ $scope.sortFlag = $scope.sortFlag === ’score’ ? ’-score’ : ’score’; //’-score’ 减号,变换排序方式}回答2:
你ng-repeat的位置放错了吧,应该放在tr那里吧
相关文章:
1. 老师,你这两条斜杠的是怎么注释的?2. java - mybatis源码分析3. 修改mysql配置文件的默认字符集重启后依然不生效4. docker网络端口映射,没有方便点的操作方法么?5. css - html根字体设置成很大的值后, 包裹了行内元素的div莫名变高是什么原因6. 请教一个python字符串处理的问题?7. docker内创建jenkins访问另一个容器下的服务器问题8. python - scrapy 处理 文章 分页的内容9. python相关问题求解决,有偿10. 在Android5.0以下,出现NoClassDefFoundErro,OkHostnameVerifier
排行榜

 网公网安备
网公网安备