angular.js - 关于angular RouteProvider
问题描述
config([’$routeProvider’, function($routeProvider){ $routeProvider.when} ]);config(function($routeProvider){ $routeProvider.when});请问这两种方式配置路由有什么区别?
问题解答
回答1:http://www.html-js.com/article/2956
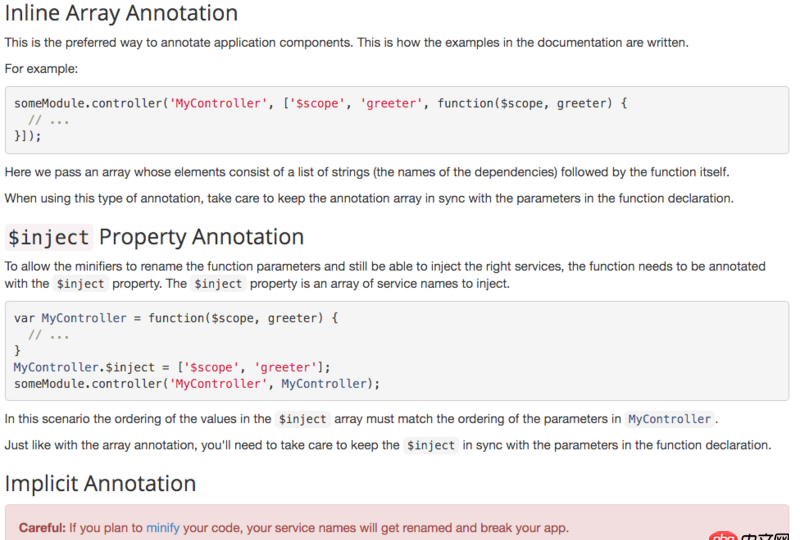
回答2:首先看文档

注意红色部分,如果不用显示指定参数的方式注入依赖,那么当你minify代码时,那些变量名可能被替换,从而导致运行时注入失败
回答3:这两种都是依赖注入的方式,ng中的3种注入方式:a、推断式注入app.controller(’MyCtrl’, function($scope) { });
b、标注式注入var myFunc=function($scope) { });myFunc.$inject = [’$scope’];app.controller(’MyCtrl’,myFunc);
c、内联注入app.controller(’MyCtrl’, [’$scope’, function($scope) {}]);
第1种是根据写的参数名称,如$scope,内部自己调用$inject把$scope进行依赖注入,如果在前端开发中使用压缩工具,就会把$scope变成另外的字母了,就无法进行推断了,而另外两种方式你可以把function($scope)改成function(a)都没关系;第2种要多写一行代码;一般推荐使用第3种。
相关文章:
1. 插入背景图片2. 在windows下安装docker Toolbox 启动Docker Quickstart Terminal 失败!3. docker容器呢SSH为什么连不通呢?4. docker-compose中volumes的问题5. 域名解析在Ubuntu64 9.04计算机上的Java应用程序中不起作用。所有其他软件可以正确解析DNS6. javascript - JAVA后台怎么设置表头的宽度7. mysql函数异常处理问题,如何不让异常抛出?8. Ghost安装Win8出现1868问题的解决方案9. html - 对浏览器缩放然后大图也缩放的问题。10. java - Ubuntu 使用IDEA搭建Tomcat?

 网公网安备
网公网安备