文章详情页
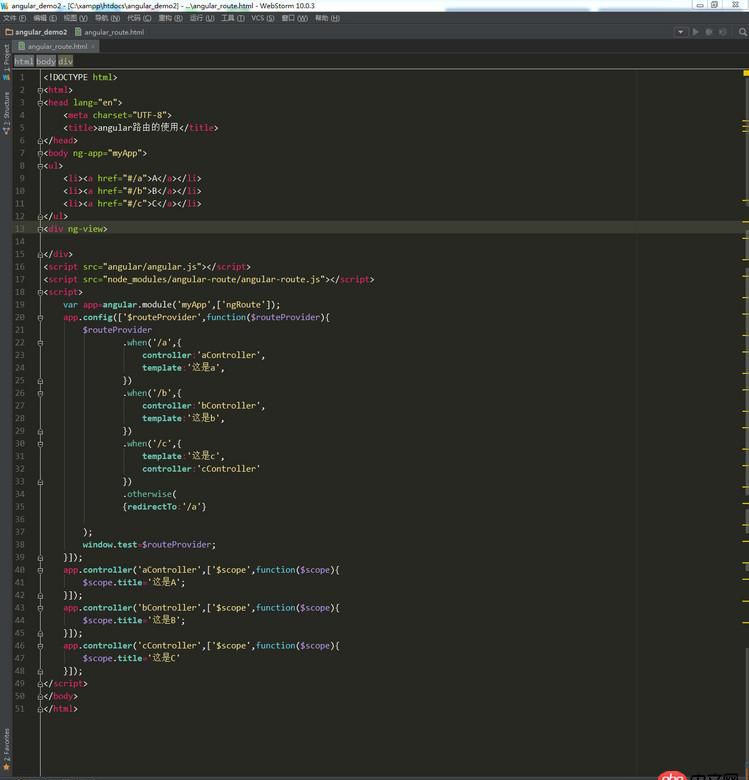
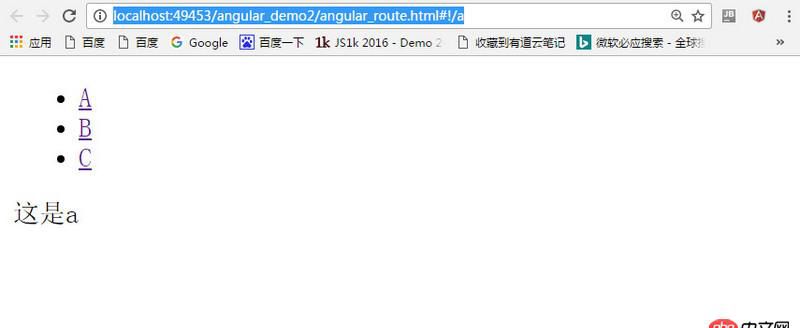
angular.js - 学习ng路由模块遇到点击链接到锚点时URL后面多出个#!是怎么回事
浏览:322日期:2024-09-19 13:17:35
问题描述


问题解答
回答1:设置$locationProvider.html5Mode(true);开启html5模式,就可以将#!去掉。
你也可以将#!换成你自己喜欢的
$locationProvider.hashPrefix('#'); //变成 ##
具体可看下面链接文档:https://docs.angularjs.org/ap...$locationProvider
相关文章:
排行榜

 网公网安备
网公网安备