文章详情页
angular.js - ui-sref-active在用分页器时遇到的问题
浏览:172日期:2024-09-14 16:58:12
问题描述
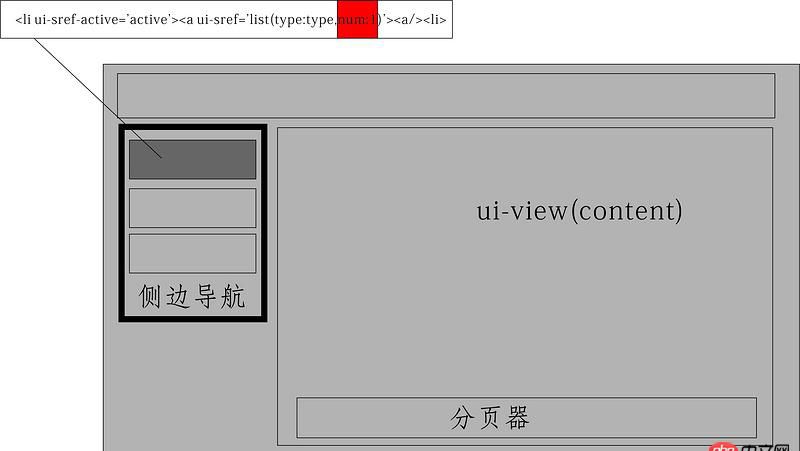
如图我要实现一个这样的页面。在点击分页器进行左边的页面切换后,如切到第五页,再点击侧边导航后切换到另一项的第一页,所以传进去了num(页数)为1,但这样分页器切换页面后左侧就没有激活项了,这个怎么解决呢?

问题解答
回答1:不行就用用ng-class来写激活状态吧
上一条:angular.js - angular 配置代理proxy.conf.json后报错,页面返回500internal server error?下一条:angular.js - 用angular如何实现类似affix的效果
相关文章:
排行榜

 网公网安备
网公网安备