Android listview checkbox 单选
问题描述
现在后台返回一个是否默认地址的值int Isdefault = bean.getDefault_address();
 怎么实现checkbox切换?
怎么实现checkbox切换?
问题解答
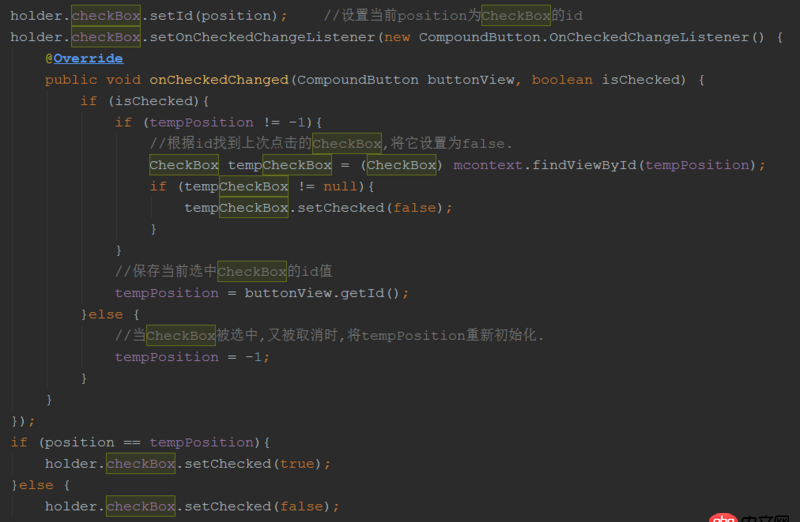
回答1:在对你的代码改变最小的情况下可以这么写,首先找到默认选中的地址
int defaultPosition = -1;for (int i = 0; i < beanlist.size(); i++) { if(beanlist.get(i).getDefault_address()){ defaultPosition = i; break; }}
两种情况:
当选过一个其他地址后,再取消,默认地址重新选中
if(tempPosition > -1){ if(position == tempPosition){holder.checkBox.setChecked(true); }else{holder.checkBox.setChecked(false); }}else{ if(position == defaultPosition){holder.checkBox.setChecked(true); }else{holder.checkBox.setChecked(false); }}
一旦选过其他的地址,默认选项就不再起作用
tempPosition = defaultPosition;if(position == tempPosition){ holder.checkBox.setChecked(true);}else{ holder.checkBox.setChecked(false);}回答2:
创建一个数组以维护checkBox的状态比较省事一点。当CheckBox收到点击事件时改变statusList中对应checkBox的状态,同时在onBindView/getView方法中根据statusList的值设置checkBox的状态就好了。
----------------------分割线---------------------------------------------------------------------------------没看到是要单选。。单选的话需要再加一个flag,记录上次选择的位置,然后从adapter当中获取到对象,如果可见则修改checkStatus.
相关文章:
1. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决2. CSS3 flex 如何让高度不等的同排等高?3. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?4. 前端HTML与PHP+MySQL连接5. python 正则表达式提取6. java - ehcache缓存用的是虚拟机内存么?7. node.js - 对将近2000个网页发起同时20个的并发请求,出去request请求失败8. 在mac下出现了两个docker环境9. dockerfile - 为什么docker容器启动不了?10. javascript - JQuery如何给新建的img标签添加onload事件,并自动调用。

 网公网安备
网公网安备