node.js - npm run dev报错
问题描述

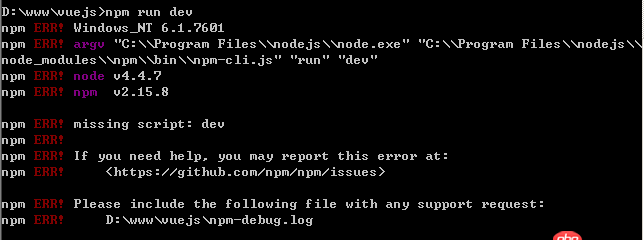
请问各位高手这是神马情况?
问题解答
回答1:我也遇到过,用cnpm 解决的
回答2:看一下你的package.json厘米有没有配置scripts。举个我实际用的例子。https://github.com/anchengjia...
{ 'name': 'blog-fe', 'version': '2.1.0', 'description': '用vue重构整个博客', 'main': 'src/app.js', 'scripts': { 'dev': 'webpack-dev-server --hot --devtool --config ./config/app.webpack.config.js --content-base ./ --host 0.0.0.0 --inline', 'deploy': 'webpack -p --config ./config/app.webpack.config.js', 'libs': 'webpack --config ./config/libs.webpack.config.js -p', 'list': 'node ./config/list.js', 'test': 'node test' }, 'author': 'anchengjian@gmail.com', 'license': 'ISC', 'dependencies': { 'highlight.js': '^9.5.0', 'marked': '^0.3.5', 'vue': '^1.0.25', 'vue-router': '^0.7.13', 'whatwg-fetch': '^1.0.0' }, 'devDependencies': { 'autoprefixer-loader': '^3.2.0', 'babel-core': '^6.7.6', 'babel-eslint': '^6.0.4', 'babel-loader': '^6.2.4', 'babel-plugin-transform-runtime': '^6.15.0', 'babel-preset-es2015': '^6.6.0', 'babel-preset-stage-2': '^6.17.0', 'css-loader': '^0.23.1', 'eslint': '^2.10.2', 'eslint-loader': '^1.3.0', 'extract-text-webpack-plugin': '^1.0.1', 'file-loader': '^0.8.5', 'html-webpack-plugin': '^2.16.0', 'node-sass': '^3.4.2', 'raw-loader': '^0.5.1', 'sass-loader': '^3.2.0', 'style-loader': '^0.13.1', 'url-loader': '^0.5.7', 'vue-hot-reload-api': '^1.3.2', 'vue-html-loader': '^1.2.2', 'vue-loader': '^8.5.2', 'vue-style-loader': '^1.0.0', 'webpack': '^1.13.0', 'webpack-dev-server': '^1.14.1' }}
相关文章:
1. javascript - vue-cli创建的项目,少一些步骤,对项目有影响吗?2. html - iframe嵌套网页在iPhone端的显示问题3. docker - 如何修改运行中容器的配置4. ruby - curb已安装,但一直无法加载。5. javascript - 关于禁用文本选择与复制的问题6. dockerfile - 为什么docker容器启动不了?7. nignx - docker内nginx 80端口被占用8. javascript - 在vue-cli引入vux后 使用报错9. angular.js - protractor初学 参考案例运行测试文件 报Error: Timeout10. docker-compose中volumes的问题

 网公网安备
网公网安备