文章详情页
node.js - npm run build之后页面样式丢失
浏览:189日期:2024-07-20 09:54:19
问题描述
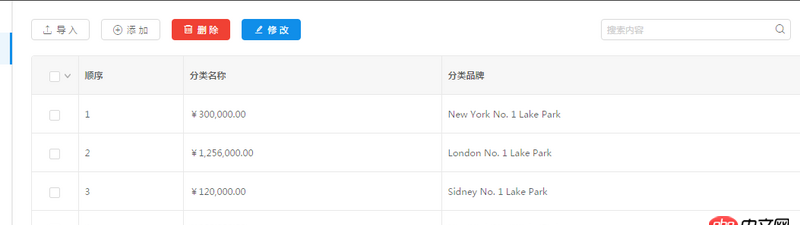
开发环境中,react项目界面是这样
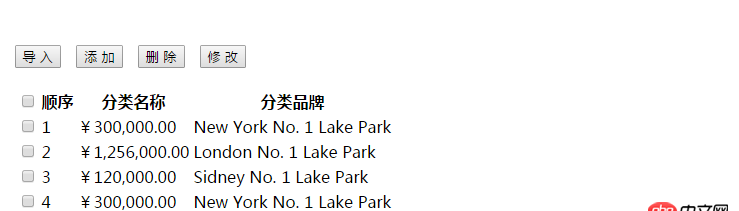
使用npm run build打包之后,把dist下的文件放到node服务器上就变成了这样:

为什么用npm run build打包之后样式会丢失呢?
问题解答
回答1:路径问题,尝试用node把dist目录代理为根目录。
回答2:首先你得把你打包用了什么库,怎么配置列出来。
回答3:那你看看你打包后的路径,以及打包后页面引入css的路径对不对是否设置了publicPath
回答4:到config 文件夹里的index.js文件中找到build对象,将assetsPublicPath中的“/”改为“./”即可
回答5:打开 chrome 调试界面, 什么错
回答6:不出意外的话,应该是路径的问题。看看控制台的报错,找到你的根路径,然后根据根路径再去匹配你的样式路径,也算是最佳的方式了。
相关文章:
1. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””2. docker容器呢SSH为什么连不通呢?3. 在windows下安装docker Toolbox 启动Docker Quickstart Terminal 失败!4. javascript - JAVA后台怎么设置表头的宽度5. docker-compose中volumes的问题6. java - 解决 类似“%22%3A%22”这样的字符串怎么解码?7. java - Ubuntu 使用IDEA搭建Tomcat?8. css - ul ol前边的标记如何调整样式呢9. javascript - 怎么设计项目的返回码,让不同的返回码代表不同的含义?10. redis - 究竟是选择微信小程序自带的统计工具还是自己开发一个数据统计的代码?
排行榜

 网公网安备
网公网安备