文章详情页
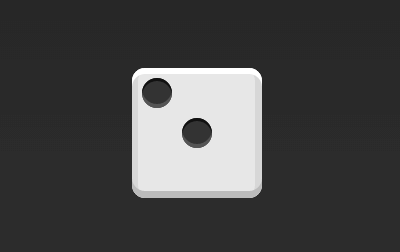
如图的flex骰子布局是怎么实现的?
浏览:214日期:2024-06-12 09:06:17
问题描述
 看了阮一峰大神的博客是如下写的,可是怎么都没有效果
看了阮一峰大神的博客是如下写的,可是怎么都没有效果
<div class="box"> <span class="item"></span> <span class="item"></span></div>.box { display: flex;}.item:nth-child(2) { align-self: center;}只能是如下的效果

问题解答
回答1:他的这个例子没写对,他页面上还有其他一些例子是错的
可以再增加第三个 item ,背景设为透明来隐藏然后 box 设置 justify-content: space-between
相关文章:
排行榜

 网公网安备
网公网安备