文章详情页
div 水平垂直置中在safari不正常
浏览:171日期:2024-06-11 18:30:50
问题描述
https://segmentfault.com/q/10...
div { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);}
這個在google chrome 電腦或手機都可以正常但是在apple的手機safari和Chrome就不正常顯示了請問有遇到這個困擾的人嗎
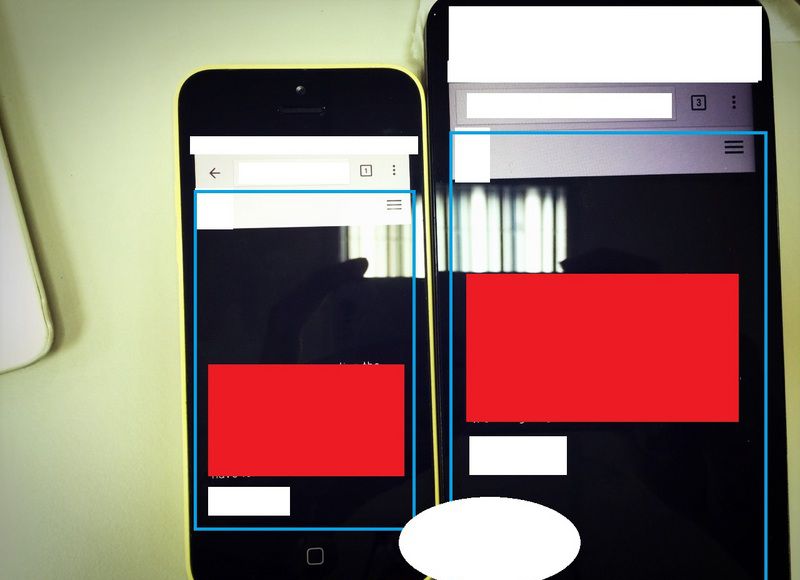
白色可略過藍色是整體視窗大小紅色是我想要水平垂直置中的區塊但是同一個網頁兩種手機卻有不一樣的顯示方式......右側手機是正常上面明顯多了很大塊確定沒有被包住整個藍色都是父PS 在電腦上把瀏覽器縮小到手機大小 也是正常顯示

這是另一個也是一樣

问题解答
回答1:给父元素加个 border,看看是不是父元素的定位就已经不合预期了
Update:10.28
加一行 -webkit-transform: translate(-50%, -50%) 即可
上一条:itunes 上方的輪播下一条:bootstrap怎么使图片垂直居中?
相关文章:
1. docker start -a dockername 老是卡住,什么情况?2. javascript - ES5的闭包用ES6怎么实现3. docker镜像push报错4. java - mybatis源码分析5. Java使用数组的速度比C ++中std :: vector快8倍。我做错什么了?6. angular.js - angularJs 在谷歌浏览器上面 输入框输入中文不能响应,但英文和字母可以,其他浏览器不存在这个问题7. java - 请问一下genymotion如何连接到内网上一个网站8. mysql - 我用SQL语句 更新 行的时候,发现全部 中文都被清空了,请问怎么解决?9. python爬虫 - scrapy使用redis的时候,redis需要进行一些设置吗?10. 请求一个接口,如何获取执行到的mysql,
排行榜

 网公网安备
网公网安备